When I was an art student in high school, our teacher often stressed the importance of constructing a piece based on how we wanted it to be perceived. She explained how the human eye travels across a piece of work, and how an artist can manipulate the viewer’s interpretation by structuring the elements in a particular way.
This memory has greatly influenced my work as Rhycom’s Manager of Web Services. Particularly, how I visually portray a brand’s message to make a great first impression.
Clarify Your Brand Message Hierarchy
Because the majority of websites Rhycom creates are focused on marketing a brand to a specific audience, it’s important to organize your website content by answering the following questions: how can we accurately portray the brand, and what’s the goal for the audience?
While you may be tempted to err on the side of cutesy, funny or on-trend, we recommend erring on the side of crystal-clear messaging. You want it to be immediately obvious what you offer to your audience, and how it will make their life better. Clarity will differentiate you from those who create without a focused message.
Visually Nail Your First Impression
You only get one chance to make a first impression, right? The first ten seconds a person spends on a webpage determines whether they stay or go. Be intentional with how you layout your design and initial messaging “above the fold,” a term used to describe the section of the website viewed before you start scrolling.
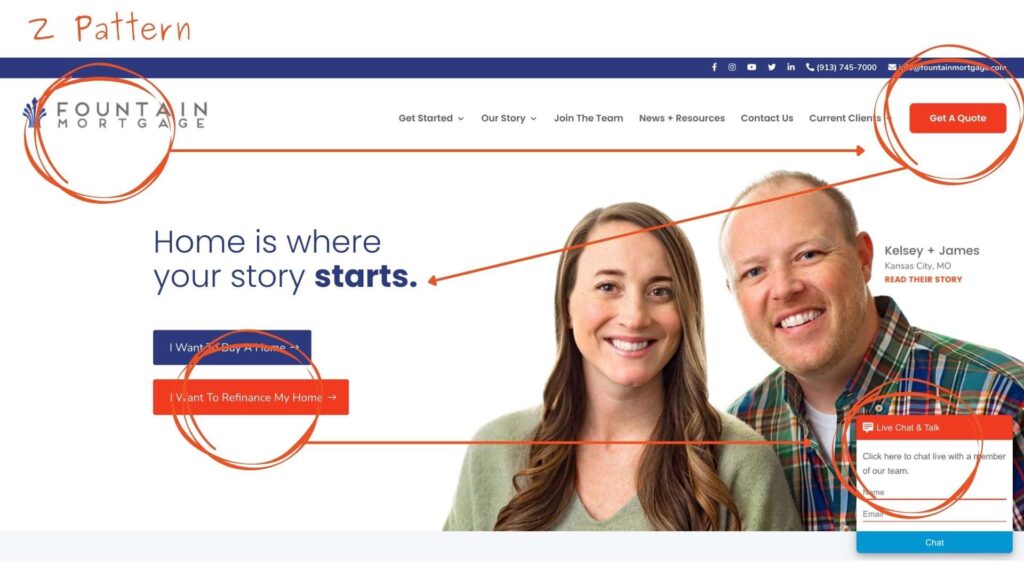
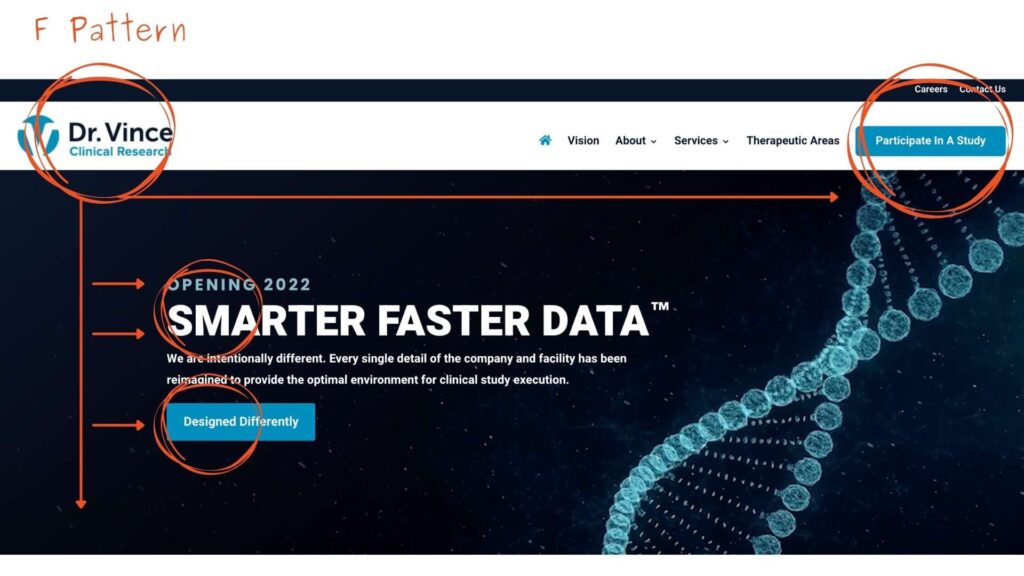
Research shows that our eyes often read a website in a Z or F pattern. Here are two examples of recent websites I’ve created and how they follow those eye patterns:
As you can see, the goal is to move the audience’s eyes within seconds from a logo, to a specific message, and finally to a concise call to action. This clarity makes for a great first impression that leaves a professional impact on the viewer.
Tactics for website hierarchy can differ from client to client, but the principle for a great first impression remains the same: quickly and accurately communicate who the client is, what they offer, and exactly what they want the audience to do.
To learn more about our complete website hierarchy process and how we could increase your website’s clarity, schedule a call with us today.